CSS Notes
CSS Syntax
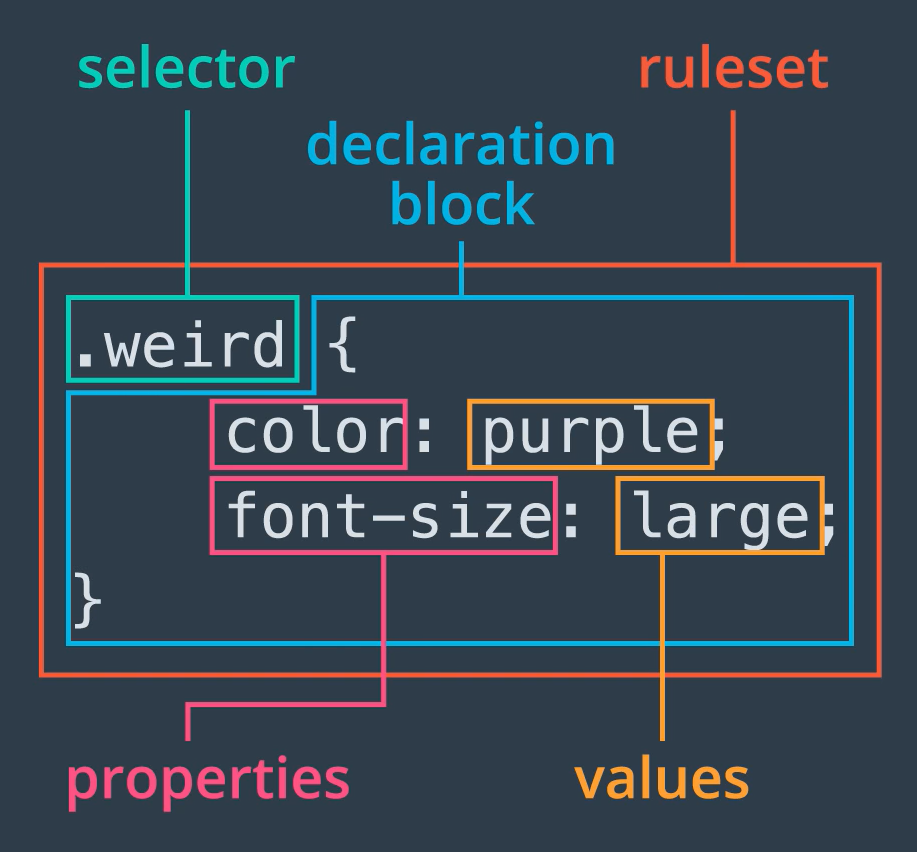
Ruleset:
-
Selector
Which HTML element(s) the rule will apply to. -
Declaration block
How the rule will modify the selected element(s)
Example:
p {
border: 2px solid purple;
}
The Selector in this example is "p" (or paragraphs)
The Decleration block is inside the curly braces - "border: 2px solid purple;"
In the Declaration block, are declaration rules
The propertyof the declaration block is a descriptive name
Each property has a declared value that is given to the property
the property of the above example is p
them value of the above example is 2px solid purple;

CSS Selectors
-
Type - identifies all of a specific type of HTML
Used to affect all types on a page
Examples:- em
- p
- body
-
Class - selector that starts with a "."
Use when there could be several elements that need the same style. Examples:- .intro
- .followup
-
ID - selector that starts with a "#" and is meant to be unique
Use when there's only one element to apply it to. Examples:- #first_headline
- #page_footer
-
Combine selectors - Parent selector first followed by child selector.
Example:
li .combine {
color: whitesmoke;
background-color: darkslategray;
}
- Every li element with class combine will be affected. You can identify which parts of this list are affected.
- Note: If li and .combine were switched, this would not work because the is li not a child of .combine.
- Every li element with class combine will be affected. You can identify which parts of this list are affected.
Vocabulary Review
-
DOM - Document Object Model
The tree structure with a node for each HTML element, text, image, and any other object in the webpage. -
Selectors - First part of the CSS ruleset
Indicates which HTML element(s) the rule is for. -
Declaration blocks - Second part of the CSS ruleset
Indicates how the rule will modify the element(s) indicated by the selector. - CSS rulesets - composed of a selector followed by a declaration block
-
type
Indicates the name of one type of HTML element (such as <h1> or <p>) -
class
An attribute that groups elements together that you want to have the same style.
This will affect anything that the class attribute is applied to. -
id
This attribute must be unique to a single element
Selectors Review
-
type
Used to apply a style to a particular type of HTML element, like h1 or body. Type selectors are written using just the type name. -
Class
Used to set style for multiple HTML elements that have a particular value for the id attribute. You can name a class anything you want; written with a dot before the class. -
ID
Used when the style is being applied to one unique HTML element, which has to have an id attribute. You can choose any name like a class but the id selector is written with a # sign before it.
CSS Boilerplate
type {
property: value;
}
.class {
property: value;
}
#id {
property: value;
}
Cascading and Specificity
"Cascading" refers to the way that style properies "cascade" down the DOM tree, starting at the top or parent. Any style applied to a parent type (body, h1, ul) will affect or cascade to all the child elements.
Example
ul {
background-color: blue;
font-weight: bold;
}
li {
background-color: orange;
}
In the aboce example, the background for li elements will be different than the ul, but all the text in the li will be bold because there is no ruleset for font-weight.
Units
Units based on inches
-
Pixel or px: 96px = 1 inch
The basic unit of measurment in CSS. - Point or pt: 72px = 1 inch
Units based relative to the size of something else on the page
-
em: relative to font size of the unit.
When using an 18pt font, 1em = 18pt. When using a 12pt font, 1em = 12pt.
Percentages
Makes the "box" the percent/fraction of the size from the box it is inside
For a box inside the whole page, 50% is 1/2 the size of the page. If the target is inside another box, it'll be 1/2 the size of the parent box.
Percentages do NOT include the border or the padding.
CSS can also using percentages for scaling things up or down.
Separating Style
<link rel="stylesheet" href="URL/Filepath of .css">
For this document, the CSS is linked like this:
<link rel="stylesheet" href="../style.css">
This link element goes inside the head of the HTML document. This will take place of the style element.
Color
-
RGB - Red Green Blue
You can make any color you want with RGB-
Delcared with percentage: 0% - 100%
Example with CSS - background-color: rgb(100%, 50%, 0%); -
Declared with values: 0 - 255
Example with CSS - background-color: rgb(25, 150, 225);
-
Delcared with percentage: 0% - 100%
-
Hex - Hexidecimal (base 16)
Declared with values: 00 - FF.- Hex values go from 00 through 09 and then from AA through FF
- All hex values have 6 units
- Example with CSS - background-color: #000000; color: #ffffff;
-
Each "pair" of the six digits in the hexidecimal refer to R, G, and B.
For example: Udacity's blue is #02b3e4
"02" = 1% red, "b3 = 70% green, "e4 = 89% blue.
#02b3e4 = rgb(1%, 70%, 89%) = rgb(2, 179, 228)
- HSL - Hue, Saturation, Lightness We won't worry about getting into that right now but is useful to know about.

Fonts
font-family = typeface (font as we may think of it in relation to word processors); like Times New Roman, Helvetica or IMPACT
If the browser or device doesn't understand the font chosen, it'll revert a default font-family
-
typeface is a group of related fonts
Times New Roman is a typeface -
font is a specific version of a typeface.
'Times New Roman', 'Times New Roman italic' and 'Times New Roman bold' are all different fonts.
The "quotes" are recommeded for font families that have spaces in their names like "Times New Roman" compared to Helvetica.
Generic Font Families and Font Stacks
If you don't care what font is shown but know what style font you want, you may choose a generic font.
It is best practice to add a generic font at the end of the font font list.
Generic font-family:
- serif
- sans-serif
- cursive
- fantasy
- monospace
Generic fonts are used more as a fallback if the browser doesn't have the declared font in the style.
Font Stacks
A list of font familys; usually ending with the generic.
Example: Windows has Constantia but it's only available on Windows. We can set the next font to take place to Georgia. If the browser doesn't have that font, we can utalize any serif font.
This is written as:
.class {font-family: Constantia, Georgia, serif;}
Font Properties
-
font-size: Measured in point(pixel) or px
How big the font is -
bold, italic, and underline
- font-weight: bold
- font-style: italic;
- text-decoration: underline
Shorthand font Property
Instead of typing out:
".class { font-style: italic; font-size: 24px; font-family: Times; }"
We can use the shorthand:
".class { font: italic 24px Times; }"

using the shorthand font, you have to write the font features in a specific order:
- font-style
- font-variant
- font-weight
- font-size (line-height)
- font-family
Written out: { font: font-style font-variant font-weight font-size font-family; }
Example: font: italic small-caps bold 24px Helvetica
Note: font-size and font-family values are required when using font.
HTML vs CSS
<em> vs italic
<strong> vs bold
The <em> and <strong> elements identify the meaning of the text.
This can be helpful for screen-readers, smart speakers, etc...
Italic and bold are aesthetics changing how text appears on the screen.